Giscus and Jekyll - Comments on Static Sites
Originally, I was looking at using staticman to add comment functionality. This is a NodeJS app you host to receive POST requests from forms on your static site. With this, it creates PRs against your docs repo to add the comment content. Optional moderation is in the form of approving the PR (vs. auto merging the PR).
Giscus
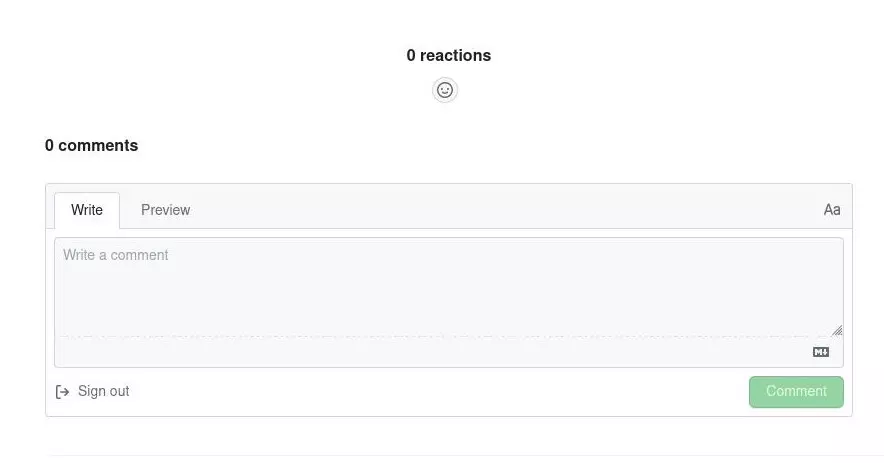
But then I stumbled across giscus when looking at the configuration options for the chirpy theme that I’m using. The documentation is great, and the process is very smooth, so my notes are minimal.
Keep in mind that this uses GitHub Discussions. So commenters must have a GitHub account. To make comments from the static site itself, they must also enable the giscus bot. Otherwise, they can use GitHub Discussions directly.
Getting Started
After reviewing the Chirpy config, the only two items I wasn’t initially sure how to obtain were repo_id and category_id. However, the wizard on https://giscus.app/ provides all of the necessary values.
Enable
Discussionson your static website repo (click theSettingsicon on your repo and enable theDiscussionscheckbox underFeatures)Edit the discussion categories on your repo by clicking the edit/pencil icon next to
Categorieson the left of theDiscussionstab (e.g. https://github.com/samholton/samholton/discussions)I created a new category called
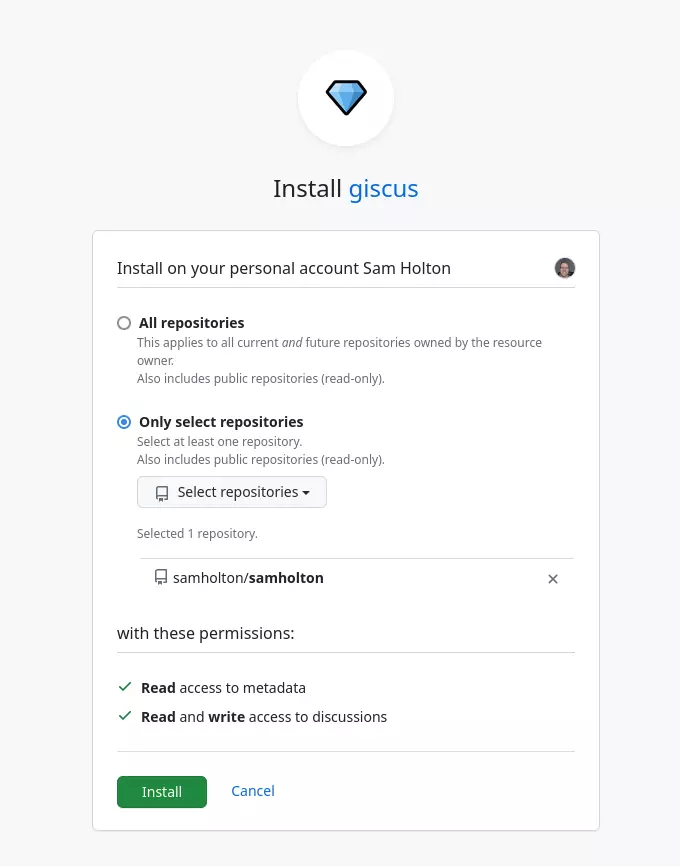
CommentsInstall the giscus app - only give it permission to your static website repo
Complete the wizard on https://giscus.app/
- Enter your repository name (
samholton/samholton) - Select your category (
Comments) - Customize any other option(s)
- Retrieve the necessary configuration for Chirpy under the
Enable giscussection.
- Enter your repository name (
Populate the
giscusvalues in_config.yml